Edit: what a rubbish title! I probably should have written:
How to change light grey text to black when printing a web page
Sometimes you need to print a web page and sometimes that becomes quite a challenge. In an ideal world the designer will have foreseen you might print some pages and will add relevant settings to the site CSS styles that make things better for you. For example, they’ll turn the light grey text into black and maybe remove the menu from the view when you print.
However, we’re all imperfect and if that hasn’t happened it’s nice to have a way to set your own rules. It’s not easy, but it’s doable. We have this problem occasionally because one of our suppliers web sites has a light grey text. I struggle reading it on screen some times but when printed it’s near invisible. This is how I fix it so I can print a useful page.
Step 0: Find the problem
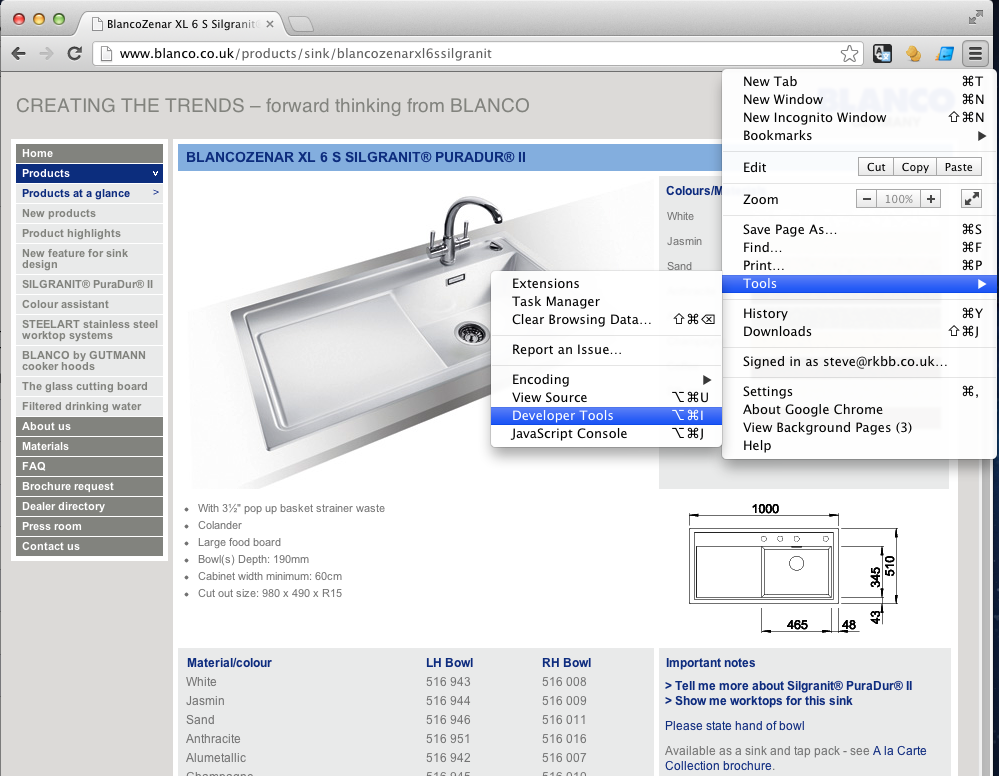
On my screen shot, it’s the light grey text below the picture of a sink. OK ish to read on screen but too light when printed. I want that text in another colour. Black is good, but I’m going to make it Red so you can see what I’ve changed.
Step 1: Open the developer tools
I use Google Chrome for most things. Going to ” settings > tools > developer tools ” allows us to start tweaking the page we’re viewing. Although my screen shot is taken on a Mac, the same menu exists for windows too.
Step 2: Find the part of the page you want to tweak
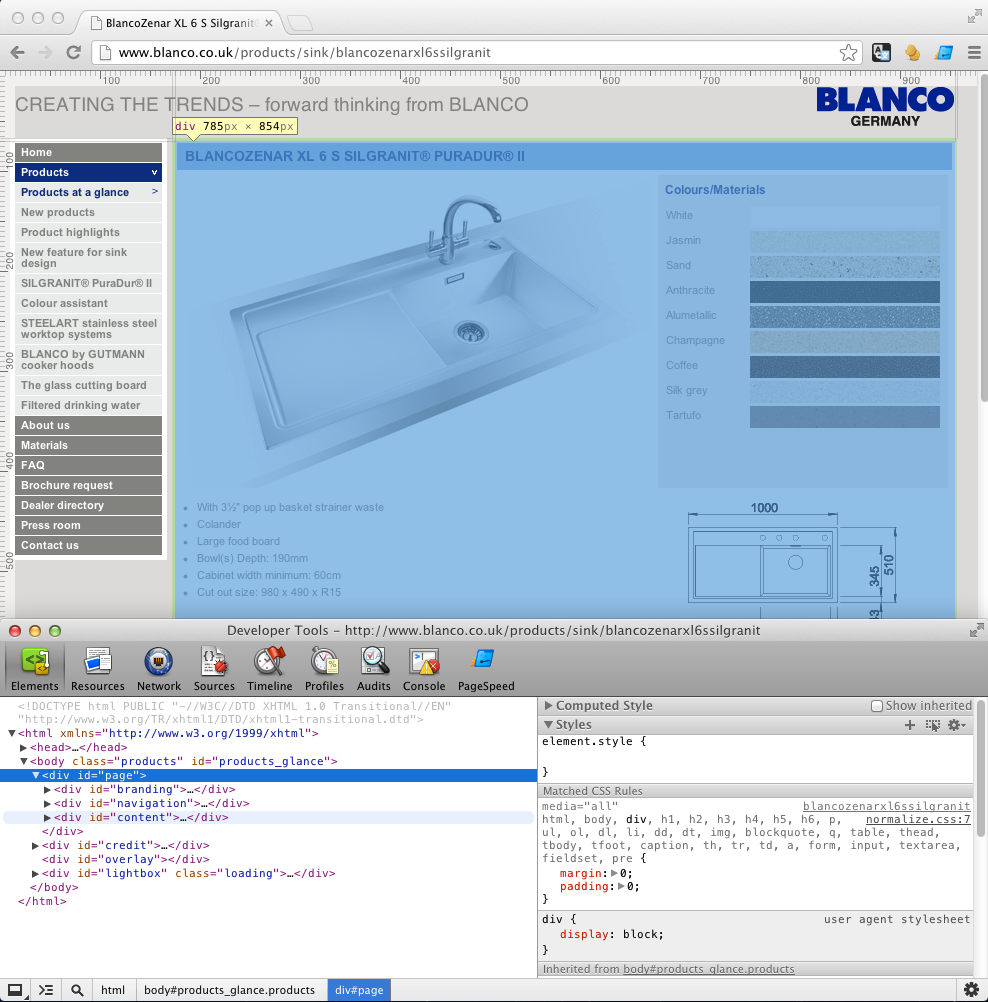
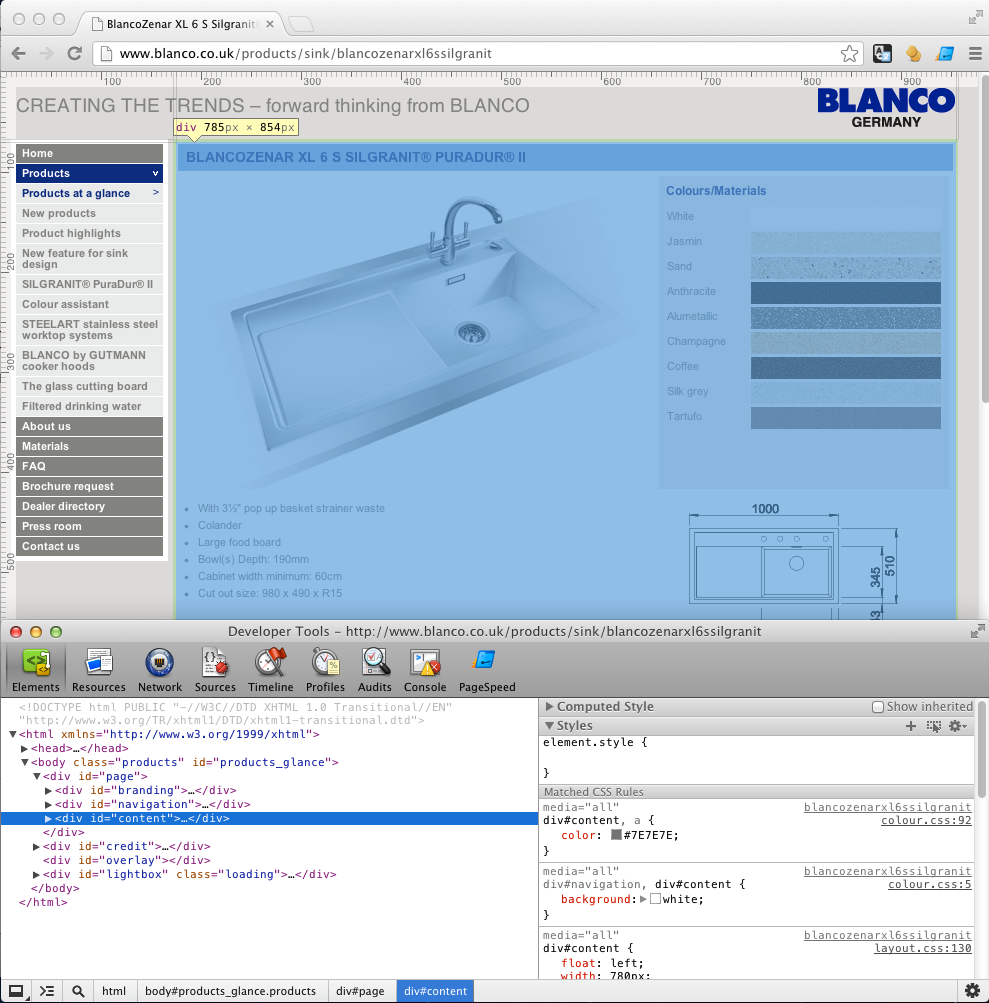
Using the elements pane (left hand green icon), work through the HTML document sections until you’ve found the section you want to change. Note that the developer tools open as a new window, I’ve put it below the page to keep it all on one screenshot. Also the page turns blue in places as you hover over each section. You’ll probably have to ‘open’ the sections to find the right part. On the screen shot you can see I’ve had to open the section <div id=”page”> to get to the section <div id=”content”> in order that the right part of the page is highlighted.

Step 3: See the offending codeFont colour is set on a webpage by a CSS style called ‘color’. I know, it’s spelt wrong, it’s an American thing. Don’t worry about it. Now I’ve found the right section the colour setting can be seen on the right side of the developer tools as part of a section reading:
div#content, a {
color: #7E7E7E;
}

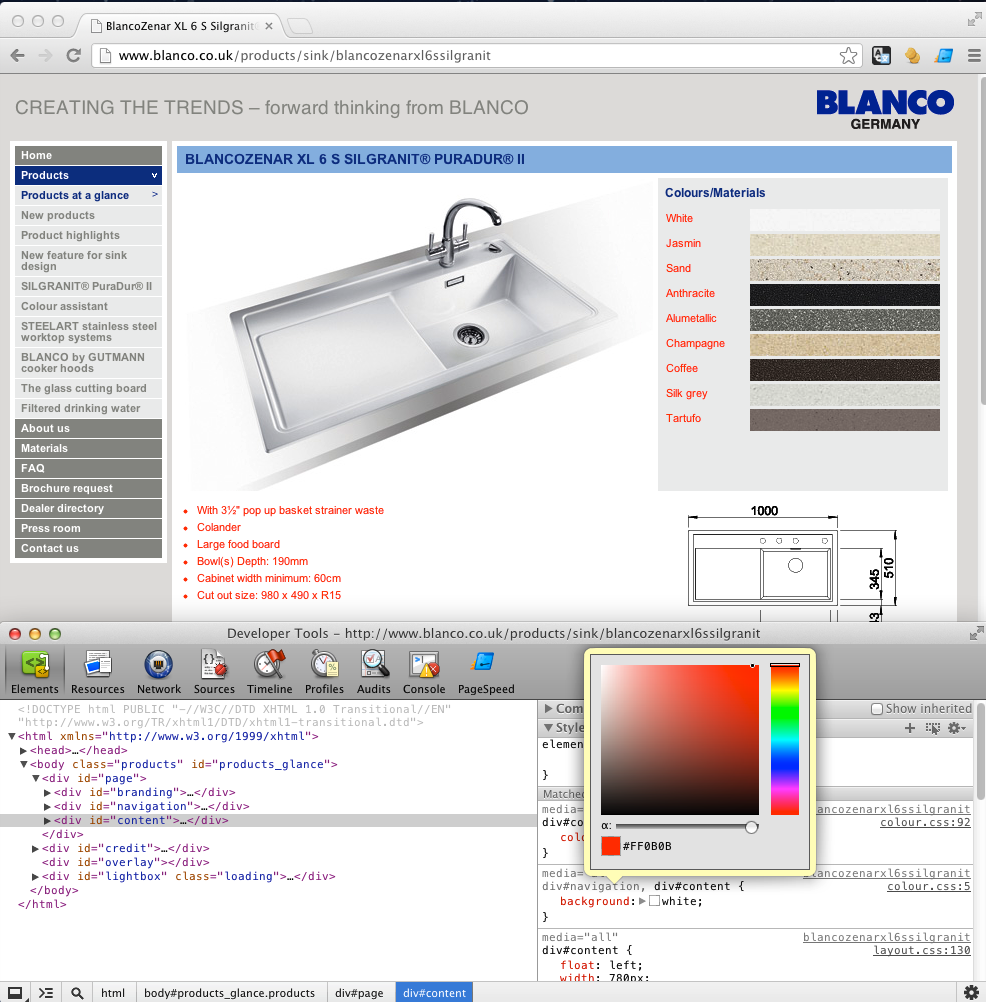
Step 4: Click the box to change the colour
When you click on the little grey box in front of #7E7E7E, you can pick a new colour. The grey is actually the colour represented by the code #7E7E7E so your box will be different. In this case I’ve changed it a red represented by #FF0B0B and you can see the text on the page has now turned red.

Step 5: Print and give yourself a pat on the back for making the computer do what you want.
Are there other solutions? Probably, but I haven’t looked for any. Do comment if you know some though to help other readers.
Is there a browser plugin that will do this for me? No idea. On the one hand it wouldn’t be too difficult to make, on the other hand it isn’t that common a problem. If the site designer had thought about it they would have prevented the problem and in the majority of times I’ve gone to print things, they have.
Leave a Reply