A long time ago I created my own website and created each page by hand in Windows notepad. I probably even used some server side includes and I certainly used Apache as the web server. I don’t have copies of that site. In 2004 I moved to a blogging system called MovableType
In 2012 I migrated from Movabletype to WordPress and today in 2020 I’ve migrated my blog to static files, much like the very first pages I created. I’m not writing every page by hand, but using a static site generator that takes simple content files and combines them with templates to make the site as you see it. The generator manages turning formatted text into links, for example
[blogging system called MovableType]({filename}/about-this-site.md)
generates the link that you see in the paragraph above to my first ever blog post, or at least, the current generated version of the original blog post.
The biggest motivation for me to switch was the hassle of keeping PHP, WordPress and all the WordPress plugins and templates up to date to limit the chance of my server being compromised by bad-people(tm). I don’t post here as often as I used to and having a nice web interface to write in really isn’t important to me. I’m comfortable writing in a terminal then running a command or two to generate new pages. This means I don’t need PHP, or a database. It also means I can no longer host comments (although that is possible through third party systems, so perhaps I’ll add them back)
Of course, there’s a time and effort cost to setting up and learning new software but so far most of it has been intuitive or very similar to things I’ve used before. I chose to use Pelican which is written in Python. Although I’m more comfortably in Ruby, I’m currently working on my Python skills. Actually I haven’t needed to look at any of the Python code! Pelican had clear an easy to follow instructions, I found a template I liked called Flex which I haven’t had to touch at all (although eventually I’ll turn the default red links into my preferred default of blue). There was a plugin that took my WordPress XML backup and extracted all the old blog posts and generated the static files. I’ve also had to use a WordPress plugin to get a list of WordPress URLS to create Nginx rewrites so that people coming from search engines to old pages land on the new pages.
All in all, this has been a pretty straight forward migration. There are a few issues to resolve. Several of the images have broken links and I know that some pages have artefacts to fix (and some of those related to the 2012 migration and I never got around to fixing them).
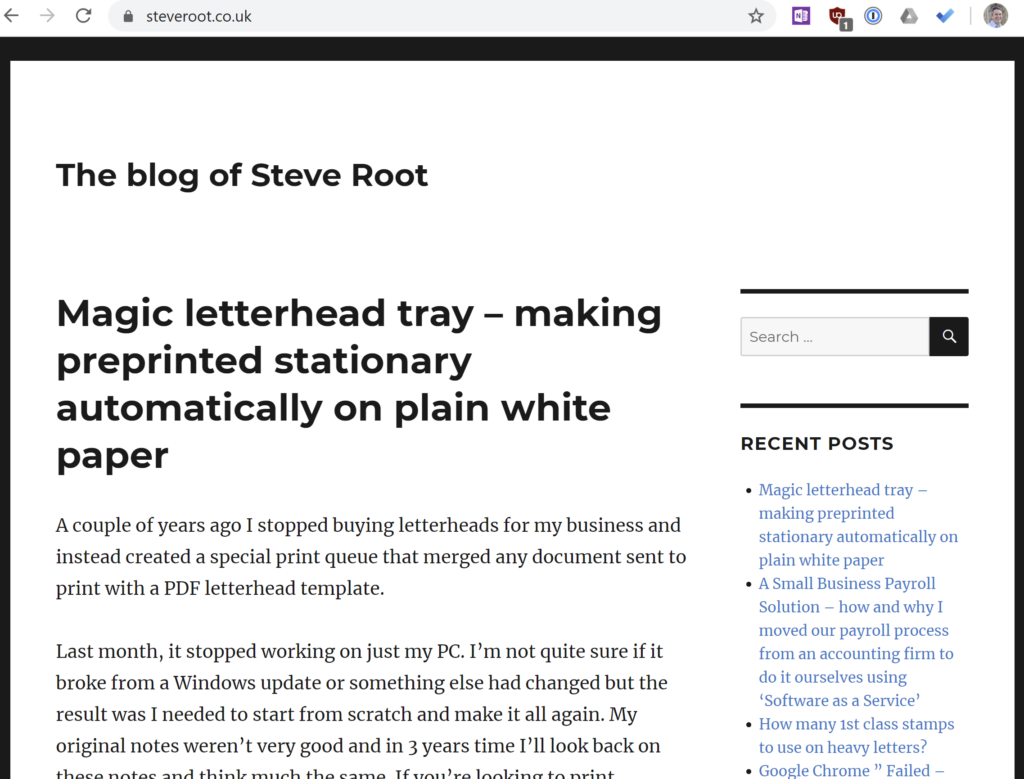
Speaking of images, here’s my first image embeded into a page, a screenshot of the old WordPress site

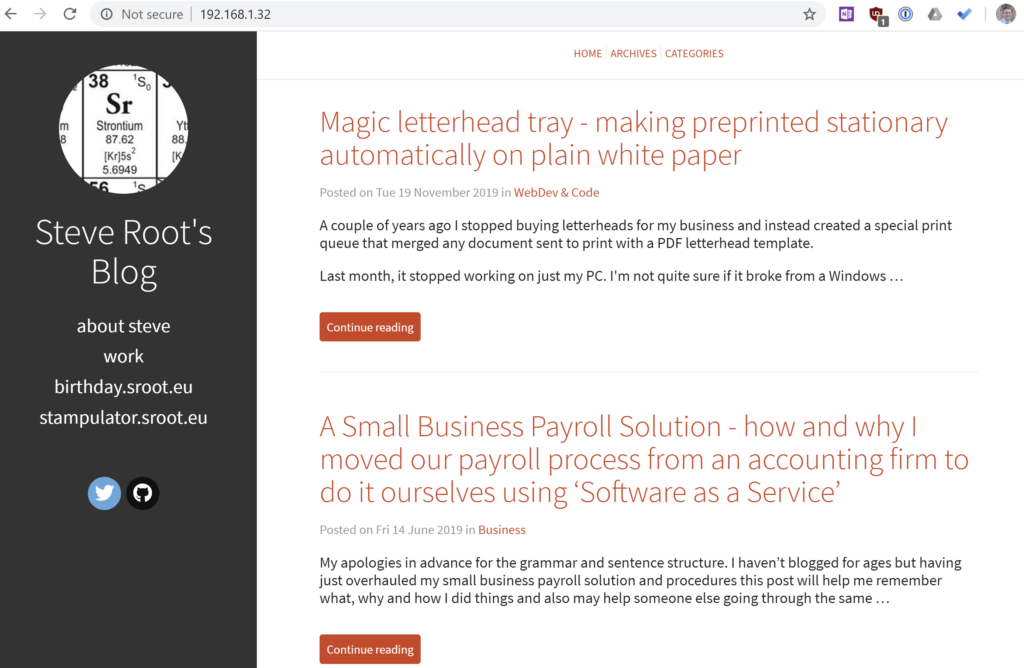
and for good measure the same page on the new SITEURL

Leave a Reply